A Selenium-hoz hasonlóan már több projekt keretében is használtam a JMeter-t, így most elérkezett az idő hogy összefoglaljam a személyes tapasztalataimat egy gyakorlatias leírás keretében.
A JMeter segítségével kliens-szerver alapú alkalmazások teljesítményét tudjuk megvizsgálni különböző terhelési szinteken. Megtekinthetjük, hogy hogyan reagálna a hétköznapi terhelésre a web-alkalmazásunk, de akár azt is megtudhatjuk hogy melyik komponens lenne a szűk keresztmetszet egy nemvárt nagyobb terhelés esetén. Bár a mostani bejegyzésemben a webalkalmazások terhelési tesztelésére fogok szorítkozni, a JMeter lehetőséget ad web-szolgáltatások, ftp szerver vagy éppen adatbázis szerver tesztelésére is. A webalkalmazások tesztelésénél a JMeter alapvetően HTTP kéréseket küld és fogad, de eltérően a böngészőktől nem futtatja le a JavaScripteket és nem is jeleníti meg az oldalt, így ezek az idők nem fognak szerepelni a mért adatokban.
Érdemes megemlíteni, hogy az Apache JMeter-t nemcsak teljesítmény teszteléskor, hanem bármikor bevethetjük amikor hosszabb ideig tartó folyamatos terhelést szeretnénk generálni. Ilyen eset lehet például a performancia tuningolásához szükséges realisztikus terhelés generálása vagy egy hosszabb web-alkalmazás futtatás végrehajtása a memória szivárgások kimutatásához.
A használathoz először is töltsük le a JMeter 2.5-ös verzióját, majd indítsuk el a java -Xms512m -Xmx512m -XX:MaxPermSize=512m -jar ApacheJMeter.jar paranccsal, legalább ekkora memória beállítások használatával. A JMeter elindulása után megjelennek a TestPlan és a WorkBench csomópontok a baloldali panelon. A TestPlan lesz a tesztesetünk gyökér csomópontja, ami alá egyből vegyünk is fel egy ThreadGroup (TestPlan jobb klikk/add/Threads/ThreadGroup) elemet.
A ThreadGroup-nál definiált szálak (number of threads) egy-egy konkurens felhasználót fognak reprezentálni a tesztelés során, amelyek egymástól függetlenül hajtják majd végre az elkészített tesztesetet. Ugyanitt megadható a felfutási idő (Ramp-Up Period), azaz hogy hány másodperc teljen el amíg az összes szál (mint felhasználó) elkezdi a futását. Pl. ha a felhasználók száma 50, a felfutási idő 25 másodperc, akkor másodpercenként 2 új szál lesz elindítva. A lefutások számával (loop count) pedig megadhatjuk, hogy felhasználónként hányszor legyen a teszt végrehajtva vagy beállíthatjuk azt is, hogy folyamatosan fusson (forever).
A szerverhez küldendő kéréseket mintákkal (Samplers) adhatjuk meg. A JMeter sokféle kérés típust támogat, többek között a JMS, JDBC, FTP, LDAP, AJP, TCP, SOAP kéréseket, azonban most csak HTTP ill. HTTPS kérésekkel fogok dolgozni. A vezérlők (Logic Controllers), lehetőséget adnak hogy a minták küldéséhez valamilyen logikát is rendeljünk. (pl.:feltétel, ciklus, véletlenszerű választás kérések között stb...).
A HTTP kérések egyenkénti "kézzel" történő felvétele, majd az attribútumok beállítása sok időt vehet igénybe, így célszerű a JMeter HTTP Proxy Server lehetőségét kihasználni, ami lehetővé teszi hogy a böngészőben végrehajtott HTTP kéréseket automatikusan rögzítsük a JMeter-es tesztesetünkbe. Ehhez először is a ThreadGroup-hoz vegyünk fel egy Recording Controller-t, ami alá a HTTP Proxy Server majd automatikusan beteszi a rögzített HTTP mintákat.
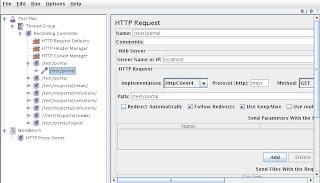
A Recording Controller-hez ezután adjuk hozzá a következő konfigurációs elemeket (Configuration Elements), melyek mindig az adott scope elején - azaz a minták előtt - kerülnek feldolgozásra: HTTP Request Defaults, HTTP Header Manager, HTTP Cookie Manager. A HTTP Request Defaults-al alapértelmezett értékeket (pl. host, port) adhatunk meg az aktuális scope-hoz tartozó HTTP kéréseket reprezentáló mintáknak, a HTTP Header Manager segítségével pedig felülírhatjuk a HTTP fejléc információit (pl. user-agent). A HTTP Cookie Manager hozzáadásával, a rögzített mintákhoz tartozó cookie információk elmentődnek és a kérésekkel továbbítódnak.
Végül vegyük fel a HTTP Proxy Server-t (WorkBench/add/Non-Test Elements/ HTTP Proxy Server) a WorkBench csomópont alá, majd az alábbi ábra alapján töltsük ki a mezőket.
A port mezőnél adjunk meg egy szabad portot amit majd a böngésző proxy beállításainál is állítsunk be a HTTP és a HTTPS protokollokhoz. Ezután válasszuk ki az általunk létrehozott Recording Controllert és adjuk meg, hogy az egyes oldalakhoz tartozó kéréseket külön Controller-be tegye. Válasszuk ki a HTTP Header mentését és a mintákhoz a HTTP4Client típust. Az "URL Patterns to Include" résznél reguláris kifejezéssel megadhatjuk, hogy milyen URL-ekre érkező kérések legyenek rögzítve, a mezőt üresen hagyva minden kérés mentésre kerül! Az "URL Patterns to exclude"-nál pedig azt definiálhatjuk, hogy milyen kérések ne kerüljenek felvételre. Fontos, hogy a képeket, css, js stb. zárjuk ki mivel ezek a második lekéréstől kezdve már a browser cache-ből jönnek (de ezt azért ellenőrizzük le egy HTTPFox segítségével) így a folyamatos lekérésük torzítaná a mérési eredményeket. Az alábbi ábrán a Firefox proxy beállítása látható.
Ha ezzel megvagyunk nyomjunk rá a HTTP Proxy Server panel alján található Start gombra és a böngészőben menjünk végig azokon az oldalakon és akciókon amiket a tesztesetben felszeretnénk venni. A teszteset felvétele közben jól látható, hogy a HTTP kérések folyamatosan felvételre kerülnek a Recording Controller elemhez. A teszteset végén, a felvételt a Stop gombra való kattintással tudjuk leállítani. A minta kedvéért a tesztesetet egy portálon vettem fel ahol is a bejelenetkezés után megnéztem egy hírt és néhány infótár bejegyzést, majd kiléptem a felhasználóval, lásd a lenti ábrát.
A teszteset szépen alakul, azonban az indítás előtt még pár dolgot be kell állítani, de ezekről majd a következő részben fogok írni.







Mostanaban jott ki a 2.6. Evekig szinte allt a fejlesztes.
VálaszTörlésKöszi az infót! Úgy látom bekerült egy-két jó feature, érdemes lesz majd kipróbálni!
VálaszTörlésSzia
VálaszTörlésproxy szerver mögül, hogyan tudom a tesztet lefuttatni ?
Próbáld ezzel: jmeter.bat -H proxyServerIP -P proxyServerPort -u proxy_username -a proxy_password
VálaszTörlésKöszi, köszi
VálaszTörlés